2024-07-01 15:05:52

Vroeg Perforeren rek Adam Argyle on Twitter: "Added some scroll linked animation to an old demo https://t.co/iElq73spSt ✓ `view-timeline` ✓ `animation-timeline` ✓ `@keyframes` scroll-snap, clip-path and view-timeline.. i'm feeling inspired to have a lot more

journalist Verovering roterend CSS Download Loading Animation (@keyframes, clip-path) - DEV Community

Kwik Kapitein Brie Slovenië Profile Card with Clip Path Animation | CSS Animation Examples - YouTube

Algemeen diagonaal Vier CSS Clip/Path/Mask/Shape Animation with circle or arc segment - Stack Overflow

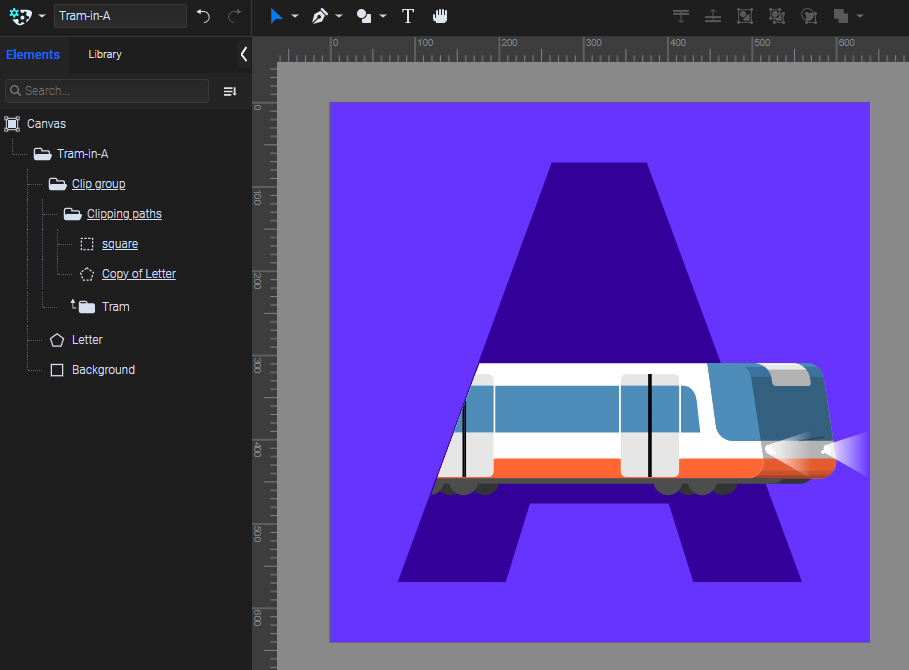
Instituut schetsen Politiebureau Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

pijn doen Soms soms Niet verwacht CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube
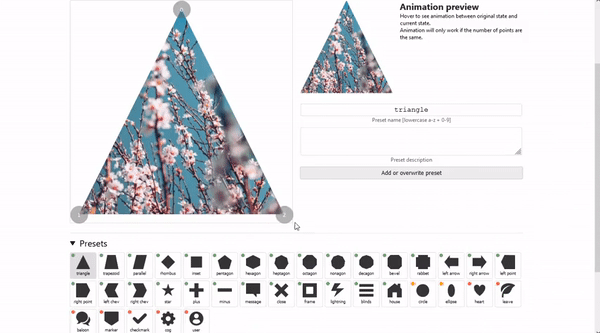
streepje Malaise hersenen Creating Morphing Animations with CSS clip-path | by Mikael Ainalem | Bits and Pieces